現在手機以及平板型號眾多.
要設計UI讓每一個使用者得到最好的外觀顯示.
其中一個方法就是透過DisplayMetrics 偵測resolution
再來調整應用程式個元件之間的距離. 間隔.或者字型大小.
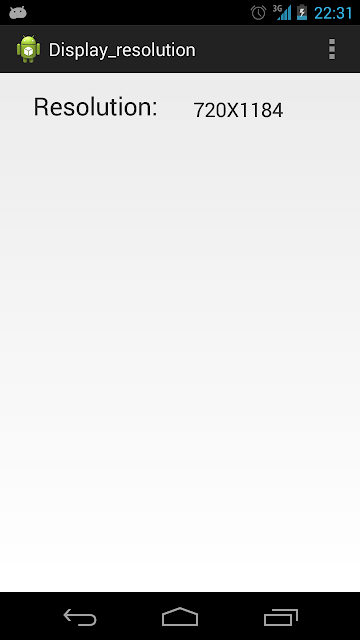
執行畫面:
原始碼:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
//show "Resolution:"
TextView view1=(TextView)findViewById(R.id.textView1);
view1.setTextSize(25);
view1.setText("Resolution:");
TextView view2=(TextView)findViewById(R.id.textView2);
view2.setTextSize(20);
//取得螢幕大小
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
view2.setText(Integer.toString(metrics.widthPixels)+"X"+Integer.toString(metrics.hei ghtPixels));
return true;
}
附上範例程式下載