之前提到過 OpenedX 線上教學平台,
提供了線上學習的管道,
既然提供了會員登入的方式,
就難免會提到第三方登入,
畢竟它還是很方便的登入方式,
而且還不用多記憶一組帳號密碼,
知名的網站通常都有提供第三方登入功能,
例如 Google, Facebook, Line 等等,
今天就帶大家
從程式碼解析 OpenedX Oauth 第三方登入流程
網站登入位址大多都為 /login
OpenedX 也不免俗的從這開始,
從 lms / djangoapp / student_account / views 中,
可找到 login_and_registration_form,
在這個步驟會收集一些待會會用到的參數資料,
(例如 login後要回到哪個網址? 使用者是要註冊還是登錄?)
傳到 login_and_register.html 中
到這裡不得不說 OpenedX 確實不愧為大型專案,
會這樣說的原因在於在此之前所說的都是 Django 的管轄範圍,
一步步將所需資料傳遞又回到前端 HTML ,
後面更採用了 underscore.js 的語法 。
在 login_and_register.html 中,
會由上述的參數中決定要顯示何種畫面給使用者觀看,
(會顯示不同的 template)
此處範例為 login 故將會跳到 login.underscore 的 template中,
樣板( template )的內容不外乎就是要使用者輸入帳號密碼,
輸入完畢後點選 sign in 按鈕登入,
當然今天的主題是第三方登入,
在這頁面會顯示出管理者開放的第三方列表,
點選需要的登入按鈕就會導到第三方的驗證網址,
HTML所呈現的畫面如下圖,
中間的 Email / Password 就是原有預設的帳號密碼登入,
第三方登入的列表會顯示在
------------------ or sign in with ------------------
的下方,
只要點了按鈕就會進入第三方的驗證畫面中,
Openedx 預設支援 Google / Facebook / Azure / ....等等,
其實這是能夠額外自行加入的,
不過這就是更進階的方法,
在此不多做描述。
這些第三方登入的列表取決於 OpenedX LMS 後台 admin 中,
Third-party authentication 的 Provider Configuration,
也就是說將要使用的第三方登入廠商的資訊寫在此處,
特別是最重要的 client_id 與 client_secret ,
此兩者為第三方廠商所提供,
用在後面要索取認證碼(code) 與令牌(token)的,
最後再回到 finish_auth 決定要前往哪個頁面,
到此登入就結束了。
值得一提的是,
OpenedX 是採用綁定方式來與平台上面的帳號連結,
並非直接以第三方的帳號登入,
所以在使用第三方登入之前必須要先經過綁定的動作,
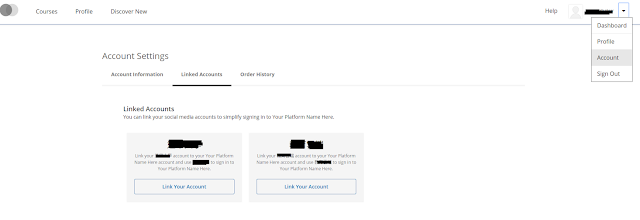
要前往綁定功能頁面可先於右上角帳號的下拉式選單找到 Account,
在 Account Setting 頁面找到 Linked Accounts,
在此頁面能夠找到目前與此帳號綁定的第三方廠商。
而這部分的程式碼可至
lms / static / js /student_account/ views 中,
找到 account_settings_factory.js 這個檔案,
關於綁定相關的程式都寫在此處。
關於 OpenedX 第三方登入的流程解析就到此,
其實中間還少了一些,
不過那屬於 Oauth 協定的一部份,
不在今天的主題內,
下次有機會再介紹,
請待下回分解。